Let’s Start Learning About Digital Accessibility
Welcome to our Digital Accessibility 101 Course!
Learn the basics of digital accessibility and the steps we can all take to build a more inclusive world. This is not a lecture course, but is four weeks of interactive games, challenges and surprise guests all to celebrate the importance of digital access and inclusion.
The course consists of four lessons along with interesting facts, fun challenges, and hands-on experiences. Here’s an overview of what to expect:
- Week 1: Everyone deserves a first-rate digital experience
- Week 2: Accessibility creates possibility
- Week 3: Debunking the myths of accessibility
- Week 4: You’re graduating and we have a commencement surprise for you!
Week 1:
EVERYONE DESERVES A FIRST-RATE DIGITAL EXPERIENCE
Learn the history of #GAAD and the impact of digital accessibility, and take a fun challenge!
What is Global Accessibility Awareness Day (GAAD)?
GAAD is a day to get everyone thinking, talking, and learning about the importance of digital access and inclusion for people with disabilities.
What is digital accessibility?
Digital accessibility is the ability of people with visual, auditory, motor or cognitive disabilities to access electronic resources including websites, mobile applications, software and documents.
What barriers do people face without digital accessibility?
98% of websites have at least one accessibility errors, meaning that one billion people with disabilities worldwide do not have equal access. In this digital age, this prevents this population from doing everything from daily tasks such as shopping, ordering food, and reading the news, to maintaining their employment and advancing their careers.
What possibilities are created by accessibility?
Digital accessibility creates a world of possibilities and independence for people with disabilities. Hear firsthand from Carly, a Vocational Rehabilitation Counselor who is legally blind, on why digital accessibility is important to her.
Click here to watch Carly’s video.
ASSIGNMENT: Take the Mouse Trap Challenge!

For people with vision impairments, navigating the web is more than just pointing and clicking. Discover just how easy it’s not when websites aren’t accessible by taking the Mouse Trap Challenge!
Just follow these simple steps:
- Step 1: Go to any website from your laptop or desktop.
- Step 2: Trap your mouse! Put it in a drawer, under your desk, out of sight and out of mind. Trackpads count too…if you have one, cover it up!
- Step 3: Now go ahead and try to navigate the website to do one of your favorite things, such as order dinner and request substitutions, put an item in your cart, or play a video game using only your keyboard.
Here are some tips: Press Tab to move to the next button, link, or form element; Press Shift+Tab to move to the previous button, link, or form element; Press Enter to activate the current link or button. - Step 4: Think about whether you’re able to use all features and buttons, easily identify where you are on the page, and complete functions such as adding items to a cart.
- Step 5: What did you “discover”? Leave a comment on your experience (without specifying the names of the websites) on one of The Lighthouse’s social media pages (Facebook, Instagram, LinkedIn, Twitter).
Extra Credit: Earn an extra chance to win by tagging a friend in your comment and asking them to take the challenge!
Lesson #2: Learn what you can do to make your social media posts, emails and other communications accessible.
Week 2:
ACCESSIBILITY CREATES POSSIBILITY
Learn how you can make your content accessible and see what’s possible when our community comes together to support digital accessibility.
What can I do to make the web more accessible?
It’s easier than you may think to practice digital accessibility in your everyday life! Here are 7 tips you can use right now to make your social media posts, emails, documents, and other communications accessible.
Tip 1: Provide descriptions for images
Image descriptions provide written descriptions of images for users who are blind or visually impaired. An example of an image description is: A tall willow tree is pictured against a background of a clear blue sky.
In addition, you can use alt text for your images, which is an image description that can be accessed by people who use screen readers and is not visible on websites or apps. Here are steps for adding alt-text on your social media posts. https://communications.as.cornell.edu/alt-text-social-media
Tip 2: Use camel caps for hashtags and phrases
Capitalize the first letter of each word in a hashtag. This will make it easier to read for all users. For example, #TheChicagoLighthouse is better than #thechicagolighthouse.
Tip 3: Provide captions for your videos
Captions provide content for users who do not have access to audio. Closed captions can be turned on and off and are not supported by all media players, while open captions are embedded in the video file and permanently visible.
Tip 4: Ensure documents and PDFs are accessible
There are many features to ensure your documents, including PDFs and Microsoft Word files are accessible. Click here for guidelines on making your PDFs accessible. Click here for guidelines on making your Word documents accessible.
Tip 5: Make sure your website is accessible on mobile devices
Test the accessibility of your website on a mobile device to ensure users have a good experience from wherever they access it. Our Digital Accessible Experience (DAX) team, led by technology experts who are blind, can evaluate your website to make sure it accessible and usable on all devices.
Tip 6: Design with high color contrast
Ensure that your text and background colors have a high enough contrast so they can be read more easily by individuals with low color contrast sensitivity. This free contrast checker will help you check your color contrast: https://webaim.org/resources/contrastchecker/
Tip 7: Use descriptive links
Instead of using “click here,” to label a hyperlink, add more description about where the link leads to, such as “Click here to visit our homepage.” Doing this will make your communications easier to scan by people who use screen readers.
AN EPIC STORY: See what’s possible when our community comes together to support digital accessibility. Watch Video.
ASSIGNMENT: Try out at least one of the 7 accessibility tips, take a screenshot, and send it to us in a message on one of our social media pages. (Facebook, Instagram, LinkedIn, Twitter).
Extra Credit: Test your accessibility knowledge!
Earn an extra chance to win by answering the quiz questions below and sending us your answers on social media.
- What percent of website home pages have at least one accessibility compliance error?
- How many people worldwide have a disability?
- What year was Global Accessibility Awareness Day founded?
- What is one example of an accessibility error on a website?
- True or False: You need to be a technology expert to practice digital accessibility.
Lesson #3: Hear from our technology experts who are blind as they debunk myths on digital accessibility.
Week 3:
BUSTING THE MYTHS OF ACCESSIBILITY
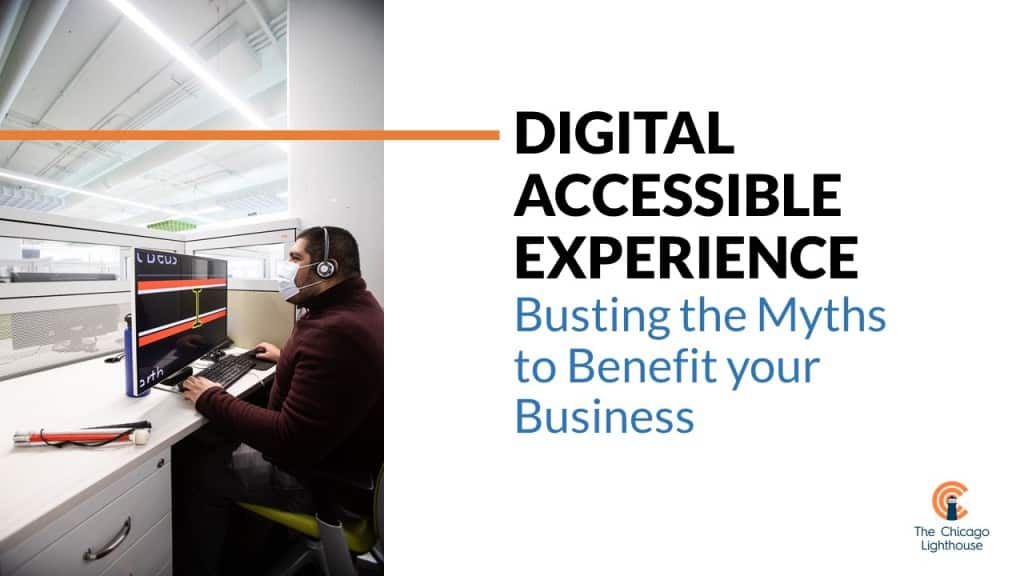
As the accessibility industry grows, some implementation practices may be insufficient and overly expensive. Watch our webinar to hear firsthand from our team of certified analysts who have over 30 years of lived experience navigating the web as individuals who are blind. They discuss how to do accessibility right to not only help businesses increase their bottom line but also strengthen their brand.

ASSIGNMENT: Watch the webinar and let us know at least one thing you learned through a comment or a message on one of our social media pages. (Facebook, Instagram, LinkedIn, Twitter).
Extra Credit: Accessibility Myths vs Facts
Answer the quiz questions below and send us your answers on social media.
- Myth or Fact: Accessibility only benefits people with disabilities.
- Myth or Fact: Accessibility will help your website reach a larger audience.
- Myth or Fact: Accessible websites are not visually interesting or engaging.
Lesson #4 : Hear from Joe Devon, Co-Founder of Global Accessibility Awareness Day, on the progress that has been made in digital accessibility and what more needs to be done.
Week 4:
YOU’RE GRADUATING!
Congratulations on making it to the final week of our Accessibility 101 Crash Course! For your commencement, hear directly from the co-founder of Global Accessibility Awareness Day, Joe Devon, on the progress that’s been made since he founded GAAD in 2011 and what more needs to be done. Joe is also the co-founder of the inclusive design agency Diamond.
What are some of your key takeaways from this course? While you’ve reached the end of the course, the work doesn’t end here. Let’s continue to work together to create a more inclusive world for all. Stay connected with us on social media for more content on how accessibility creates possibility, and please share with us what you learned from the course!



